First Class Function VS Higher Order Function
First Class Functions :
Javascript treats functions as simple values. Functions are just another "type" of an object. The function can also be passed as an argument and returned from a function.
Code:
//function as a variable
const greet = function(){
console.log("Good Morning");
}
greet();
// functions pass as an argument
const greet = ()=> console.log("Hey");
document.body.addEventListener('click', greet);
// function returns a function
function outer(){
return function(){
console.lof("Hi");
};
}
outer()();
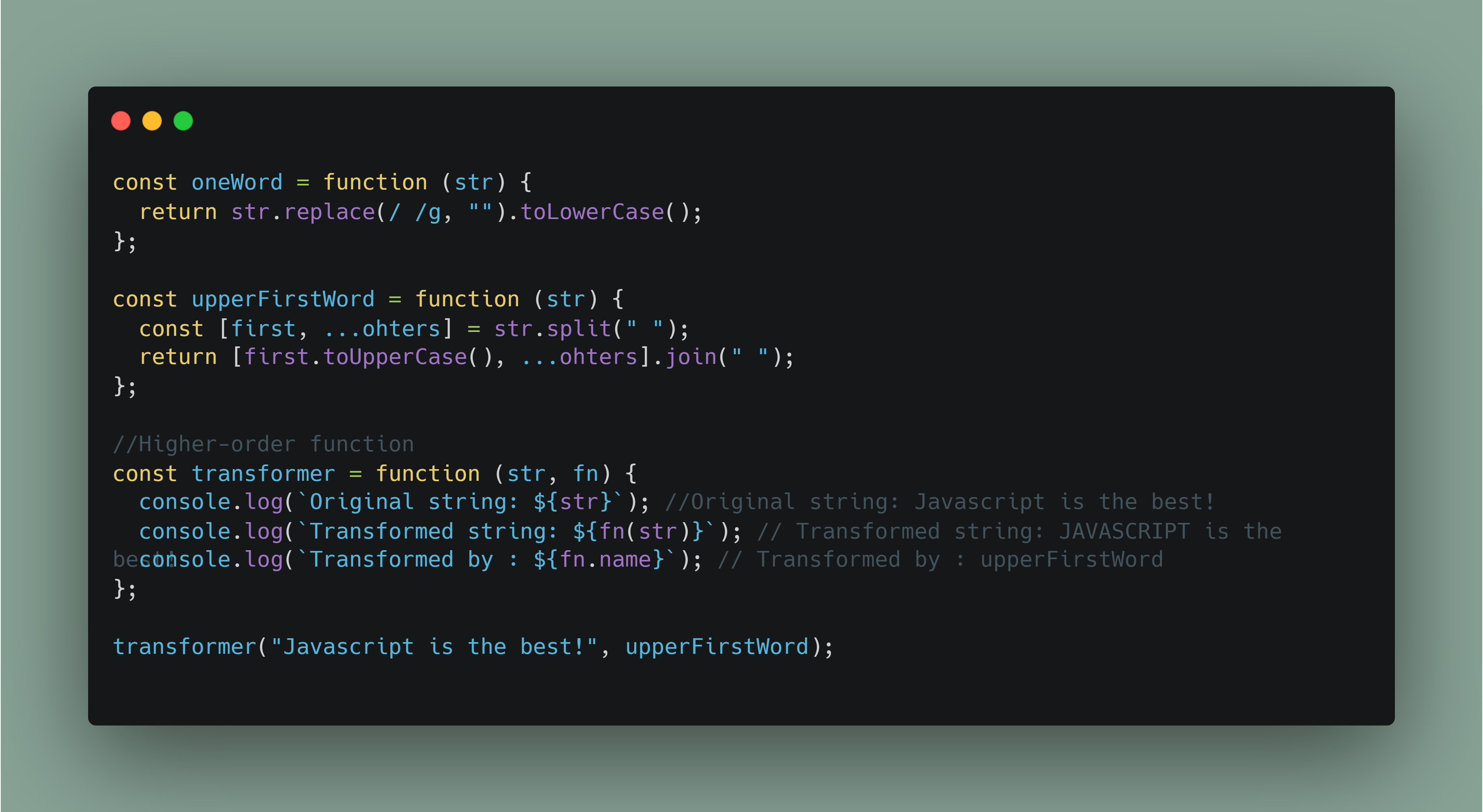
Higher Order function:
A function that receives another function as an argument, returns a new function or both.

Conclusion:
The First-class function is just a feature that javascript supports. It is just a concept and behavior that javascript supports. Higher order function is a practice that is only possible because javascript supports first-class functions. Higher-order functions are functions that return a function or take in a function as an argument. The “higher-order” concept can be applied to functions in general, like functions in the mathematical sense. The “first-class” concept only has to do with functions in programming languages. It’s seldom used when referring to a function, such as “a first-class function”. It’s much more common to say that “a language has/hasn’t first-class function support”.